JQuery时代,我们使用ajax向后台提交数据请求,Vue时代,Axios提供了前端对后台数据请求的各种方式。
什么是Axios
Axios是基于Promise的Http客户端,可以在浏览器和node.js中使用。
为什么使用Axios
Axios非常适合前后端数据交互,另一种请求后端数据的方式是vue-resource,vue-resource已经不再更新了,且只支持浏览器端使用,而Axios同时支持浏览器和Node端使用。
Vue开发者推荐使用更好的第三方工具,这就是Axios,详细的文件,请参考Evan You的这篇文章。
安装
Axios的安装支持多种方式
npm安装
1 | npm install axios |
cdn
1 | <script src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script> |
使用方式介绍
接下来,我们使用Django,搭建一个后台程序,并使用Vue Cli搭建一个前端程序,使用Axios进行前后端数据交互。
使用Vue Cli创建一个前端程序
1 | vue init webpack luffy_fontend |

使用Django创建一个后端程序luffy_backend
1 | django-admin startproject luffy_backend |
创建一个courses应用
1 | cd luffy_backend |
在models.py中创建两个类
1 | from django.db import models |
插入数据
1 | // courses_courses |
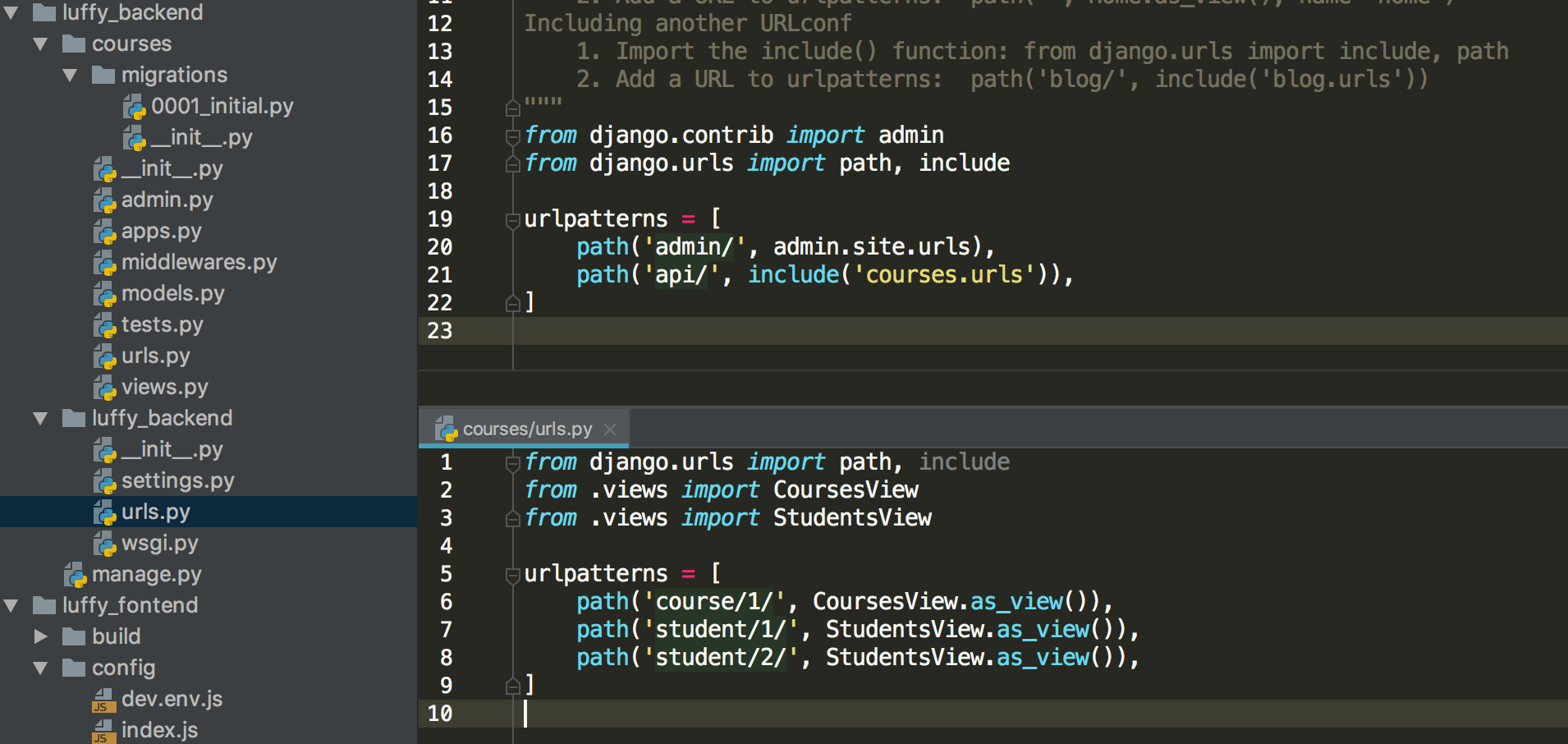
在views.py中写好接口
1 | from django.shortcuts import render, HttpResponse |
定义接口

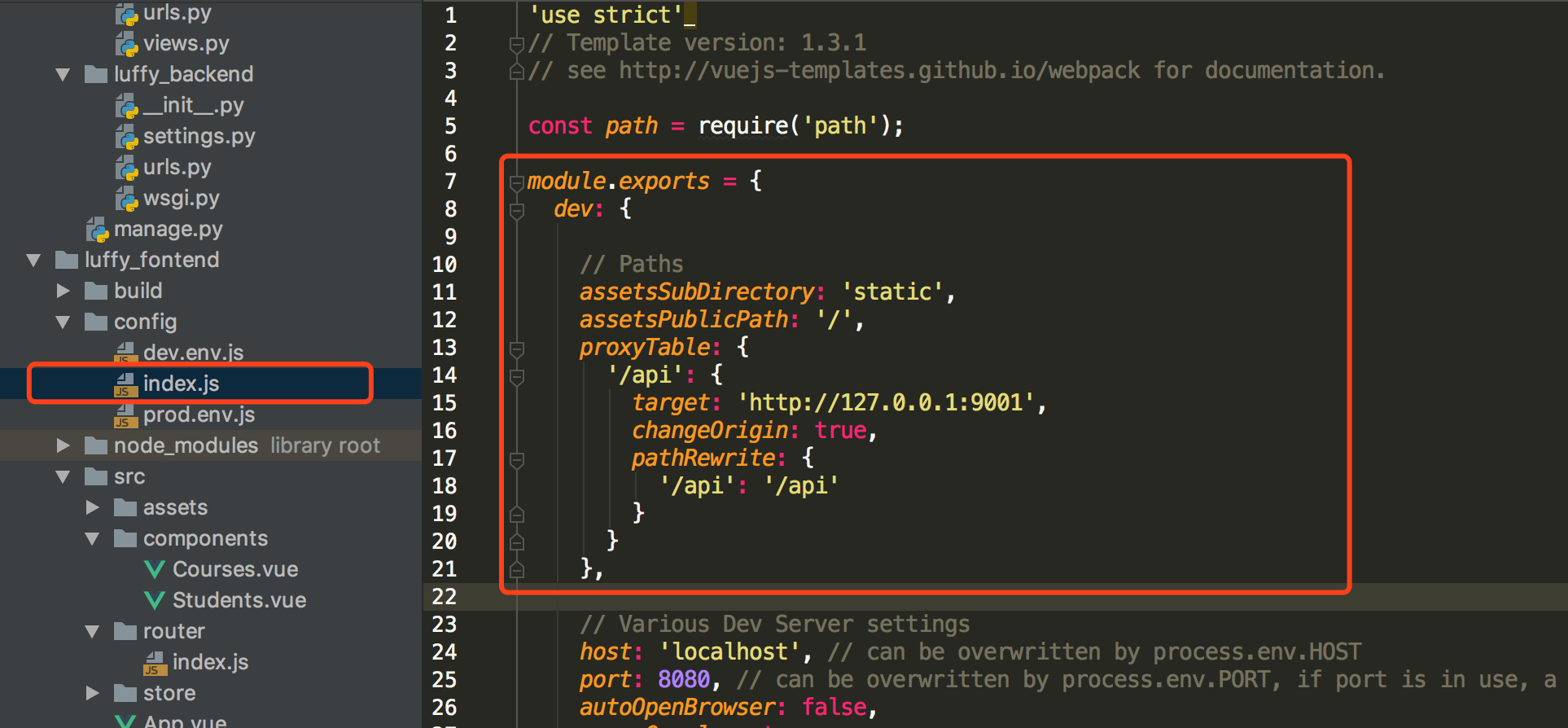
配置后台接口
注意,修改配置文件后,需要重启前端服务器。

在Vue Cli中使用axios
1 | // The Vue build version to load with the `import` command |
获取课程信息
1 | <template> |
获取学生信息
1 | <template> |
处理跨域问题
发送post请求时,需要解决跨域问题,我们采用在Django中自定义一个处理跨域问题的中间件来解决这个问题。
1 | from django.utils.deprecation import MiddlewareMixin |
以上,就是我们通过Axios的get和post请求与后台进行数据交互的全过程。